OUR ROLE
We conceptualized and led the UX and UI process of the whole App, as a Product Owner in 2014. We drove the team of Researchers, User Experience designers and User Interface Designers to grow the service and address internal customer feedbacks related to the messages pre-ready to go and discovery of the different types of messages. It was an amazing challenge combining Back-End management, Front-End UI and UX.
RESEARCH & ANALYSIS
Our primary tool in this exploration is competitive analysis, which is an examination of the current native (IOS, Android, Samsung, etc.) andnon-nativee applications of the competitors.
EXPERIENCE STRATEGY & VISION
UX Focused on User Flow and Red routes. We paid attention to critical tasks that users want to carry out with the product. Saving time, clicks, finding the shorter and simple way to show the results.
PLANNING & SCOPE DEFINITION
We scoped the project having the feedback of all parts involved. It helps to saw the problems early and made decisions together for the good of the project. Doing it, We minimised the risk.
OVERSIGHT & COORDINATION
We designed across and collaborated with the CTO, Head of Backend, BA, and developers to translate the UX/UI features into a real product. Building a guide to successful design handoffs was the key working with an overseas team of developers.
USER FEEDBACK & WORKSHOPS
Defining the process of gathering feedback to ensure everyone understands why we are seeking input on a particular feature.
THE CHALLENGE
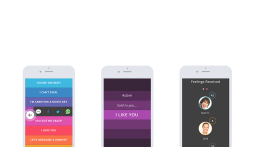
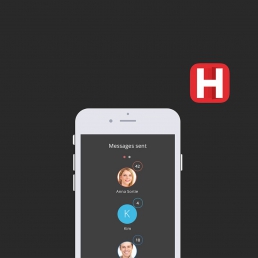
IMPROVE THE MESSAGING EXPERIENCE
Less clicks, Send and track ready-made messages in one quick go

EMPATHISE
The Problem + Value proposition
Users have no time to reply short messages in busy times.
DEFINE
Based on the observations, insights.
75% of users are responding to messages with no more than 3 words
Users find quick replies annoying to type
Most of the time they use the same responses as ok, right, OMW, Call you later, etc.)
Users are keen to download apps that save their time
Users hate to pick up their phones for short answers
The user has three type of quick responses for Friends, Business and Love.
IDEATE
At this point, we realised what the problem was and who we were designing for
It was an exciting time because most of the business people or even every people have the same problem at least once a week.
We were involved in four workshops recreating the situations, building the "busy times", then naturally people coming up with ideas to solve the problem.
It was unbelievable how plenty of ideas came.
During our empathy phase, we learned that most of the user has three type of standard messages for Love, Friends or Business.
Following Brainstorming principles from IDEO:
Defer judgement. Encourage wild ideas. Build on the ideas of others. Stay focused on the topic. One conversation at a time. Be visual. Go for quantity.
PROTOTYPE
Every prototype was based on a set of hypotheses
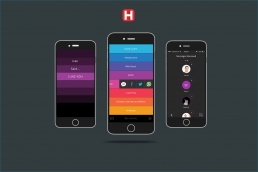
WeI created frameworks and prototypes to share the vision, design principles and build strategies about functionalities.
We put some of these prototype testing specific features in front of users using it in busy times to get their thoughts and feedback and to help validate our assumptions.
This helped to prioritize ideas, provide hierarchy to our features and drive decision making.
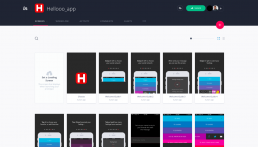
Feel free to try the prototype on invision CLICK HERE
Wireframes
TEST
Testing behaviors, not opinions
One step before we were working on the "prototype validation" To get to a design solution faster through hypothesis then testing those ideas with real users.
Testing is the part where we validate whether our design concept works or not. We put together four testing scenarios. Observation without asking people as they sent messages was giving to us essential insights.
We found that people liked the whole interface, but they have used just the bottom 50% of the screen.

Prototype on Invision
User Flow and Red Routes
API integration with other platforms
Pulling The Trigger
AFTER STRONG RESEARCH AND ANALYSIS OF THE COMPETITORS RED ROUTES, WE HAD FINALLY IMPROVED THE WAY USERS SEND AND TRACK READY-MADE MESSAGES IN ONE QUICK GO.
6
Workshops
125
Wireframes
9
Prototypes